
사건의 발단
M1 Macbook pro를 구매함에 따라서 VSCode를 새로 설치하고 린트 설정을 추가하려고 하니 VSCode버전이 바뀐 것인지, ESLint버전이 바뀐 것인지... 예전에 적용한 방식이 말을 안 들었습니다.
그래서 직접 구르면서 Typescript까지 적용을 했으니, 이 방식 통해서 좋은 결과(?) 있으시길 바라겠습니다.
주인장의 주저리주저리
해당 글을 검색해서 오신 분들은 이미 VSCode / nvm / node / Prettier / ESLint는 모두 잘 설치하셨고, 적용이 잘 안돼서 오셨을 것이라 생각합니다. 선생님들의 시간을 아끼기 위해서 모든 설치 완료하신 분들은 하단의 마지막 섹터만 보시면 되겠습니다.
차후에 각각에 대한 소개 글도 작성해 보겠습니다.
- VSCode : code.visualstudio.com/
- nvm : github.com/nvm-sh/nvm git 소스 다운로드 이후 sh install.sh 하시면 되겠습니다.
- node : nodejs.org/en/download/
- Prettier & ESLint Extensions tab에서 prettier / eslint로 검색 후 다운로드 수가 많은 것으로 받으시면 됩니다.

ESLint? Prettier?
ESLint와 같은 정적 분석을 위한 도구를 사용하면 JavaScript 코드를 실행하지 않고도 문제를 발견할 수 있습니다.
JavaScript는 대표적인 약 타입 언어로, 런타임 단계 이전에는 에러를 확인할 수 없기 때문에 linting 도구를 사용하면 다음과 같은 장점이 있습니다.
- 코드 정적 분석을 통해서 syntax error / typo... 의 런타임 단계에서 생길 수 있는 잠재 에러를 확인합니다.
- (추가) 런타임 단계에서도 직접 toggle하지 않는 이상 발견이 어려운 부분도 같이 확인 가능합니다.
- (Prettier) 코드 스타일과 자동 포맷팅 기능을 통해서 가독성이 높은 코드를 작성할 수 있습니다.
- 코딩 컨벤션 검증을 자동화하는 것을 통해서 코드는 같지만 스타일의 차이로 인한 git-differ를 없앨 수 있습니다.
- 프로젝트의 특성과 구성원의 합의에 따라서 linting의 정도를 수정할 수 있습니다.
ESLint Auto-Fix
Prettier / ESLint 적용과 함께 Auto-Fix를 하는 것은 코드 작성을 돕습니다. 물론 package.json과 다른 수준의 린트 적용을 하고 있다면 eslint myFile.js와 같이 단일 파일을 linting 하거나, package.json에 스크립트를 작성해서 수행을 하는 것이 필요하겠습니다. 저의 Auto-Fix 설정(2021.02.11 기준)은 다음과 같습니다.
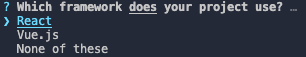
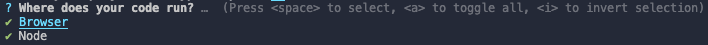
sudo npm install -g -d eslint를 수행했다는 가정하에, eslint --init로 .eslintrc.json 파일을 생성하는 과정입니다.




타입스크립트를 사용해서 Yes를 선택했는데, 해당 부분에서 오류가 없으려면 sudo npm install -g typescript를 통해서 설치해야 합니다.



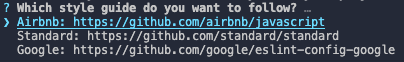
에어비엔비 / 깃허브 / 구글 등 style에 대해서 존재하는데, 에어비엔비가 가장 유니버설(?) 해서 해당 부분을 선택했습니다. 따로 추가하고 싶은 부분이 있으면 .eslintrc.json 파일의 extends에 추가하는 것으로 적용할 수 있습니다. 후행 적용되는 부분마다 over-write 되니 해당 부분 유념하셔서 작성하시면 되겠습니다.
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"plugin:react/recommended",
"airbnb"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {}
}
이 과정을 통해서 이렇게 파일이 구성됩니다. 파일에서 추가할 것이 있는데, "rules": { "no-unused-vars": "warn" }입니다. 해당 기능은 사용하지 않는 부분을 에러로 처리하는 것이 아니라 yellow lines (warning)으로 처리하는 부분입니다.
settings.json
{
"workbench.colorTheme": "Palenight Theme",
"editor.suggestSelection": "first",
"workbench.iconTheme": "vscode-icons",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"bracketPairColorizer.highlightActiveScope": true,
"prettier.endOfLine": "auto",
"prettier.singleQuote": true,
"prettier.useTabs": true,
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.wordWrap": "on",
"eslint.alwaysShowStatus": true,
"editor.accessibilitySupport": "on",
"html-css-class-completion.enableEmmetSupport": true,
"html.format.endWithNewline": true,
"eslint.run": "onSave",
"prettier.tabWidth": 4,
"eslint.format.enable": true
}
ESLint설정을 완료했다면, VSCode에서 Auto-Fix를 위한 설정을 작성하는 것으로 마무리 지을 수 있습니다. 따로 스타일을 적용하기 위해서 저가 적용한 부분 이외에 Auto-Fix에 대한 것만 말씀드리겠습니다.
- "editor.formatOnPaste": true
- "editor.formatOnSave": true
- "editor.codeActionsOnSave": { "source.fixAll.eslint": true }
- "prettier.endOfLine": "auto"
- "prettier.singleQuoite": true
- "prettier.useTabs": true
- "prettier.tabWidth": 4
- "eslint.run": "onSave"
- "eslint.format.enable": true
해당 기능을 통해서 파일이 ctrl + s를 할 때마다 auto fix를 하게 됩니다.
※ 잘못된 부분이나 궁금한 점 댓글로 작성해 주시면 최대한 답변하겠습니다. 읽어주셔서 감사합니다.